在Visual Studio Code中启用Node.js智能提示
Sep 21, 2015
前言
最近一直在使用visual studio code(以下简称vsc)作为我的主力编辑器,不过最近在使用vsc写node.js代码时却碰到了一个问题:竟然没有智能提示!!!对于我这种离开智能提示就写不出代码的人简直不能忍,于是赶紧去官网查了一下文档。原来vsc使用的是 TypeScript definition 文件为vsc提供基于JavaScript框架的智能提示以及在使用错误的API时的警告。
步骤
我们可以使用TypeScript Definition Manager (TSD)来搜索和安装TypeScript definition文件,接下来就以node.js为例:
- 使用npm全局安装TSD:
npm install -g tsd - 在项目的根目录中安装node.js的
.d.ts文件:tsd query node --action install - 安装后你就会发现在你的目录中多了一个
.typings文件夹,这个文件夹中就是下载的.d.ts文件,最后在相应的文件中引入node.js的.d.ts文件:/// <reference path="typings/node/node.d.ts"/>
更简单的方法
如果每次都需要去下载再引入文件也太麻烦,vsc也给我们提供一个简便的方法,我们可以在敲下对应的Framework,Runtime的全局变量后(例如node.js的__dirname,Angular的angular),再按下ctrl+k就会出现下面的黄色小灯泡。
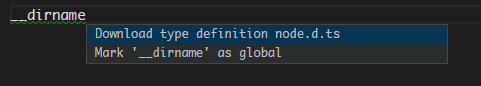
点击灯泡后就会出现相应下载选项
选择后vsc就会将下载的.d.ts文件放在.typings文件夹中,然后就可以尽情的敲代码了。